امروزه تعداد سایتها روز به روز در حال افزایش است؛ در نتیجه همین موضوع، باعث ایجاد رقابت شدیدی بین سایتهای مختلف برای کسب رنک و رتبهی بهتر شده است. یکی از راههای بهبود بخشیدن رتبهی یک سایت، سئوی مناسب است که اگر به پست “فریلنسری چیست و چگونه میتوان فریلنسر شد؟” بروید کاملا متوجه میشوید که امروزه کارشناسان سئو جایگاه مناسبی در بازار کار برای خود پیدا کردهاند. این امر حاکی از آن است که در حال حاضر رتبهی سایت اهمیت فراوانی دارد.
اما یکی دیگر از راهکارهای محبوب شدن سایـت، افزایش سرعت لود شدن است. بدین ترتیب که هرچه یک سایت سریعتر لود شود کاربرپسندتر و موفقتر خواهد بود.
در این مطلب؛
- با مفهوم کامل lazy load آشنا میشویم.
- چگونگی کارکرد lazy load را توضیح میدهیم.
- مزایای استفاده از لود تنبل را معرفی میکنیم
- بهترین پلاگین های مربوط به lazy load را برای وردپرس معرفی میکنیم.
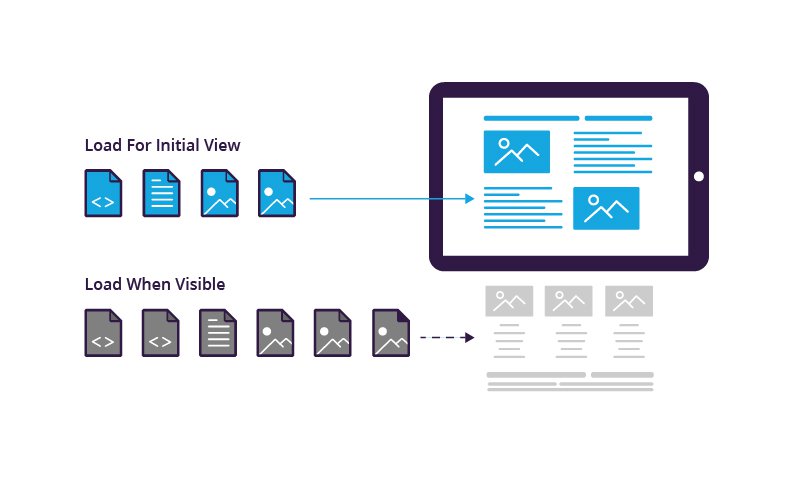
lazy load چگـونه کـار میکند؟
در حالت عادی، هنگامی که کاربر وارد یک سایت میشود تمام تصاویر و مطالب سایت دانلود میشوند؛ اما شاید کاربر هرگز برخی از تصاویر را نیاز نداشته باشد و حتی آنها را نبیند! در این صورت بسیاری فایلها که سرعت بالا آمدن سایت را کند کردهاند، بیهوده دانلود شدهاند. بدیـن شکل با پهنای باند و حافظهی از دسترفتهی بیهـودهای مواجه میشویم که علاوه بر هدر دادن حافظه، سرعت سایت را نیز پایین میآورند و باعـث هـدر رفتن وقت هم میشوند. این هدر رفتن وقت و معطل شدن چندان باب میل کاربر نیسـت و منجر به دلزدگی کاربر از سایت میشود و اینچنین کاربران سایت یکی پس از دیگری از دسـت میروند.
بهجای این، میتوان سایت را به صورتی تنظیم کرد که دقیقا مطالبی که کاربر بدان نیاز دارد، دانلود شود و همهی مطالب در ابتدا دانلود نشوند. Lazy load چنین امکانی را فراهم آوردهاست که با این کـار، سرعت لود سایـت به صورت چشمگیری افزایش مییابـد.
وقتی که یک منبع مانند عکس، ویدیو و… به یک صفحه از سایت اضافه کنید، منبع به صـورت یک شکل (مکان رزروشده برای شکل اصلی) در صفحه قرار میگیرد؛ هنگامی که کاربر وارد این صفحهی سایـت شود، منبع واقعی شروع به فعالیت میکند و تصویر اصلی را در حافظهی cache نگهداری میکند. زمانـی کـه کـاربر به مکان رزرو شده برسد، آن مکان با تصویـر اصلی جایگذاری میشود و تصویـر اصلـی نمایان میشـود.
به عنـوان نمونه اگر کـاربر وارد سایتی شوید و فورا آن صفحه را ترک کند، هیچ مطلبی غیر از مطالب بالای سایت دانلود نمیشوند و سرعت لود صفحه در بالاترین حد خود خواهد بود و همچنین پهنای باند کمتری هدر میرود.
مزایای lazy load
- Lazy load موجب ایـجاد تعادل بین بهینهسازی تحویل محتوا و موثر نمودن تجربهی کاربـر نهایی میشود.
- کاربـران سریعتر از همیـشه به محتوای سایت دسترسی خواهنـد داشـت، زیرا فقط بخشی از سایت که کاربر در حال مشاهـدهی آن اسـت، دانلـود مـیشود.
- بیزنسها یا تجارتها مشتریانی با توجه بیشتر خواهند داشت، زیرا هنگامی که سایت سریع بارگذاری شود احتمال ترک آن صفحه توسط کـاربر بسیار کمتر خواهـد بود.
- سایتهای تجاری هزینههای کمتر متحمل میشوند؛ زیرا فقط محتوایی که کاربر نیاز دارد نمایـش داده میشود.
تاثیر lazy load بر سئو
میتوان گفت مهمترین دام lazy load، تاثیر آن بر روی رتبه و رنک سایت در موتورهای جستجو است. از آنجایی که موتورهای جستجو مانند یک خزنده عمل میکنند و سایت را اصطلاحا کرال میکننـد، هنگامـی که با یک شکل رزروشده برای تصویر اصلی روبرو میشوند، آن را نادیده میگیرند. Lazy laod فعال برای تمام محتوای پست باعث میشود که کرالر یا خزندهی موتورهای جستجو محتوای سایت را مانند یک پست بلاگ در نظر بگیرد و در نتیجه این پست کمتر در نتایج موتورهای جستجو نمایان میشود و به عبارتی این محتوا شاخص نخواهدشد.
یک راه غلبه کردن بر این تلهی lazy load این است که از سایر محتواها به محتـوای lazy load شده، لینک بدهیم. این لینکها باعث میشوند که خزندهی موتور جستجو از طریق محتواهای دیگر به محتوای lazy load برود. وقتی یک موتور جستجو یک محتوای شاخص و یک سایت شاخص مییابد به لینکهای آن نیز میرود و محتوایی که مییابد را نیـز شاخص در نظر میگیرد. یک راه دیگر برای بهبود سئو نیز در پست “کوتاه کننده لینک چیست و چرا استفاده از آن ضروری است؟” معرفی کردهایم که با خواندن آن پست متوجه اهمیت کوتاه کنندهها در به اشتراک گذاری لینک و سئو خواهید شد.
بهترین پلاگینهای lazy load برای وردپرس:
۱- wp rocket
wp rocket پلاگین یا افزونهی رایگانی برای اعمال lazy load در وردپرس است. این پلاگین به خوبی تمام تصاویر و ویدیوها را با یک تصویر که کاملا لود نشده جایگذاری میکند و تا زمانی که کاربر به آنها نیاز نداشته باشد، آنهـا را دانـلود نمـیکند. بدین شکل سرعـت بارگذاری صفحهی سـایت افزایش مییـابـد.
۲- Ajax Load More
یک پلاگین وردپرس برای lazy load صفحات، پستها، کامنتها و… . یک افزونـهی کاملا راحت و کاربردی که با ووکامرس نیز همخوانی دارد.
۳- WP YouTube Lyte
این پلاگین برای lazy load ویدیوهای سایت شما طراحی شدهاست. اگر در یک صفحه از چندین ویدیو استفاده کردهاید با به کـاربـردن این افزونـه میتوانید سرعت بارگذاری صفحه را افزایـش دهید.
۴- A3 Lazy Load
یک پلاگیـن بسیار ساده است که کارآیی سایت شما برای موبایل را افزایش میدهد و همچنین سرعت لود صفحات سایتتان را به خوبی بالا میبرد.

۵- Speed Up
این افزونـه از تکنیکهای متنوعی برای افزایش سرعت بارگذاری صفحات اصتفاده میکند و از دانلود کردن تمام تصاویر و ویدیوهای صفحات اجتناب میکند.
چندکلام با چیاب:
اکنون شما با مفهوم lazy load یا همان لود تنبل آشنا شدهاید و با ۵ تا از بهترین پلاگینهای وردپرس برای اعمال این روش نیز آشنایی پیدا کردید. اگر تا کنون تجربهی استفاده از افزونههای lazy load را داشتهاید، خوشحال میشویم از تجربیات شما بهرهمند شویم. در انتهای این پست منتظر نظرات و سخنان شما عزیزان هستیم.
راستی! برای مطلع شدن از آخرین اخبار و پستهای ما در کانال تلگرام چ یاب عضو شوید.



















ارسال پاسخ
نمایش دیدگاه ها