با آموزش دیگری از نرمافزار ایلاستریتور در خدمتتان هستیم و در این آموزش قرار است یک متن یا کلمه را از وسط نصف کنیم و به سبک کمیک آن را به حالت سه بعدی تبدیل کنیم. اگر شما هم طرفدار کمـیک ها و سبک نوشتار آن هستید قطعا به یادگیری ساخت تایپوگرافی سبک کمیک علاقه مند خواهید بود.
جزییات آموزش تایپوگرافی سبک کمیک:
- نرمافزار: ادوبی ایلاستریتور
- ابزارها و تکنیکهای اسـتفاده شده: Swatch panel, Stroke panel, 3D Design, typography
- درجه سختی: متوسط
- زمان تخمینزده شده: ۲۰ دقیقه
-
مقدمه (پالت رنگ)
یکی از مهمترین قـدمهای ساخت تایپوگرافی به سبک کمیک، پالت رنـگ استـفاده شده در آن اسـت که به دقت انـتخاب شده تا بیشترین شباهت را به سبک نوشتار کمیکها داشته باشد. دراین قسمت آموزش خواهیم داد چطور پالت رنگ را به پروژه خـود منتقل کـنید و همچنین چطور بـرای خود پالت رنـگ دلخواهی را بسازید پس با دقت به خواندن ادامه دهید.
قدم اول
اول باید پالت رنـگ خـود را تعریف کنیم. حقیقتا کـار با رنگها و استفـاده درست از آنها کار بسیار سختی اسـت و ما هم هنوز در آن خبره نیستیم برای همین از ابزارهای Adobe Color و Webgradients بـرای رنگهای Gradient در پروژه ها استفاده میکنیم.
قدم دوم
بعد از اینکه پالت خود را انتـخاب کردید باید رنگها را وارد پروژه خـود کنـید ولی برای این کـار اول باید پروژه را بسازید! یکی از فرمتهای پیشفرض نرمافزار ایلاستریتور را به دلخواه انتخـاب کنیـد. (دراین مثال از فرمت Web و فرمت رنـگی RGB اسـتفاده شده است)
قدم سوم
برروی دکمه کنار سطلزباله کلیک کنید تا Swatch رنگی جدیدی بسازید. پنجره جدیدی باز میشود که در آن میتوانید به روشهای مختلف رنـگ های خود را وارد کـنید. (مثلا RBG یا CMYK یا مقادیر Hexadesimal و غیره)
بدین صورت، تک به تک تمامی رنگهای انتخاب شده در مرحله قبل را به Swatch خـود اضافه کنـید.
-
برش کلمه
در این بخش به شما آموزش خواهیم داد که چطور کـلمه خود را نصف کنیـد به آن افکت سه بعدی بدهید. بعد از آن به رنـگآمیزی میپردازیم.
قـدم اول
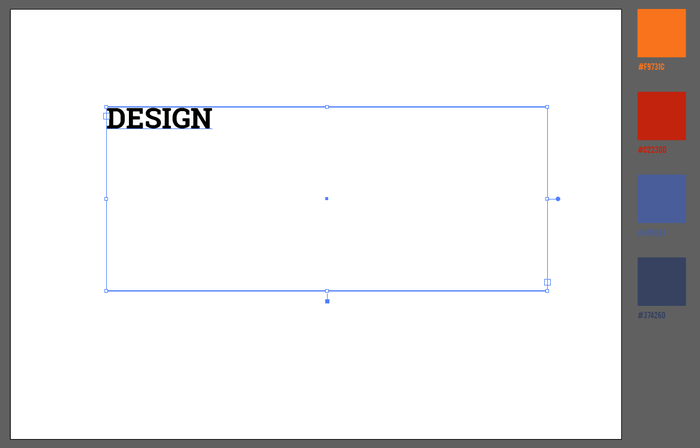
با استـفاده از ابزار (Type tool (T کلمه مورد نظر خـود را بنویسید. میتوانید از هر فونتی که میخواهید استفـاده کـنید و حروف را کوچک یا بزرگ بنویسید. در ایـن مثال از فونت Roboto Slab استفاده شده است و تمامی حروف، بزرگ نوشته شدهاند.
قـدم دوم
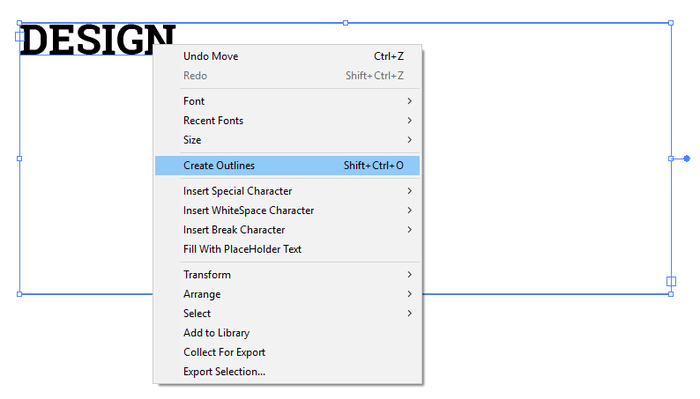
دکمه شیفت را نگه دارید و با اسـتفاده از ابزار (Selection tool (v اندازه کلـمه را به دلخواه کوچک و بزرگ کنید. سپس برروی کلمـه کلیک راست کنـید و گزینه Create outlines را انـتخاب کنیـد تا از متن به شکل تبدیل شود. همین کـار را با دکمه های ترکیبی Shift+Ctrl+o هم میتوانید انجام دهید.
قدم سوم
با استـفاده از ابزار (\) Line segment tool خطی بکشید تا کلمه یا متن شما را نصف کند.
قـدم چهارم
از طریق منوی Window > Pathfinder پنل Pathfinder را باز کنید. متن و خطی که کشیدهاید را با هم انتـخاب کـنید و گزینه Divide را بزنید. سپس برروی شکل کلیک راست کنـید و گزینه Ungroup را بزنید. بدین ترتیب عملا متن را نصف کردهایم و تکههای آن حالا از هم جدا شدهاند.
قدم پنجم
تکههای بالایی متن را با نگه داشتن دکمه شیفت و کلیک کردن بر روی آنها انتخـاب کنید سپس دکمههای ترکیبی Ctrl+G را بزنید تا همه تکهها گروه شوند. همین کار را بـرای تکههای پایینی تکرار کـنید.
حالا هر دو گروه را انتخاب کنـید و رنـگ آنها را به نارنجی که در پالت رنگی اسـت تغییر دهید. اگه مانند شکل زیر تکههای اضافی از متن هم رنگ شد نگران نباشید، با ابزار Selection tool آنها را انـتخاب کرده و حذف کنیـد.
تکه بالایی را به دلخواه خـود از تکه پایینی جدا کنید. پس ازین به سراغ افکت سهبعدی متن میرویم.
-
ساخت افکت سهبعدی
حالا میخواهیم به کـلمه سبک کمیک نصفشده در مرحله قبل، افکت سهبعدی بدهیم! مرحله بعد ساخت تایپوگرافی سبک کمیک هم رنگآمیزی خواهد بود.
قـدم اول
همه تکهها را انتـخاب کـنید و به منوی Effect > 3D > Extrude & Bevel بروید. با توجه به عکس زیر مقادیر ورودی در پنجره باز شده را تغییر دهید. میتوانید گزینه Depth را به دلخواه خود تغییر دهید. گزینه Preview را تیک بزنید تا تغییرات را ببینید. وقتی از نتیجه راضی شدید ok کنـید.
برای کـار کردن و رنـگ کردن هر لایه پس از سهبعدی کردن متن ابتدا باید آن را Expand کنیـد که ایـن کار از طریق منوی Object menu > Expand Appearance انجام میشود.
قدم دوم
قسمتهای جانبی کلـمه را انتخـاب کنید. اگر نتوانستید با یک کلیک به آنها دسترسی داشته باشید یعنی همه آنها گروه هستند و باید ابتدا کلیک راست کـنید و گزینه Ungroup را بزنید. بعد از انتخاب قسمتهای جانبی (قسمتهای پررنگ) بـرای هر کلمـه جدا جدا به پنل Pathfinder بروید و گزینه Unite را انـتخاب کنـید تا آن تکههای جدا به یک تکه تبدیل شوند.
همین کـار را برای تمام قسمتهای جانبی تکرار کنیـد.
قـدم سوم
تکههای پررنگی را که در قسمت قبل اصلاح کردید را انتـخاب کنید و رنگ آنها را به نارنجی پررنگ مناسب کمیک، که در پالت رنـگ بود تغییر دهید. یک راه سریع بـرای انجام کار این است که یکی از قسمتها را انتخـاب کـنید و به منوی Select > Same > Fill Color بروید. ایـن کـار باعث میشود که تمام شکلهایی که همرنگ تکه انتخاب شده هستند هم انتخاب شوند.
در این مرحله هم میتوانید فاصله بین تکهها را به دلخواه خود تغییر دهید ولی فراموش نکنید که اول آنها را Group کنـید. (تکههای مورد نظر را انـتخاب کنیـد، کلیک راست کنید و Group را بزنید یا از دکمههای ترکیبی Ctrl+G استفـاده کـنید)
قدم چهارم
همه کلمه را انتخاب کنـید و Stroke آنها را به رنـگ مشکی تغییر دهید.
قـدم پنجم
بعد از اعمال Stroke ممکن اسـت گوشههای کـلمه شما هم مانند شکل زیر کامل به هم نرسند و شکل عجیبی داشته باشند.
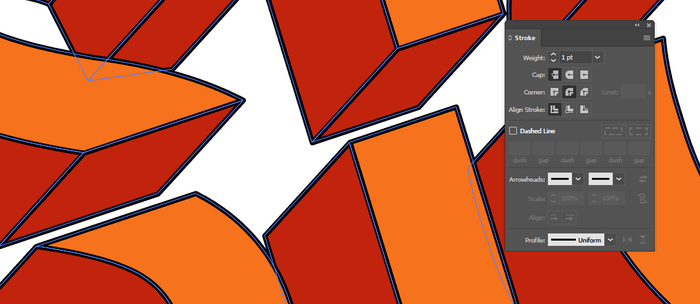
برای اصلاح این مشکل به پنل Stroke بروید و در قسمت Corners گزینه دوم را انـتخاب کنیـد تا سر گوشهها گرد شود.
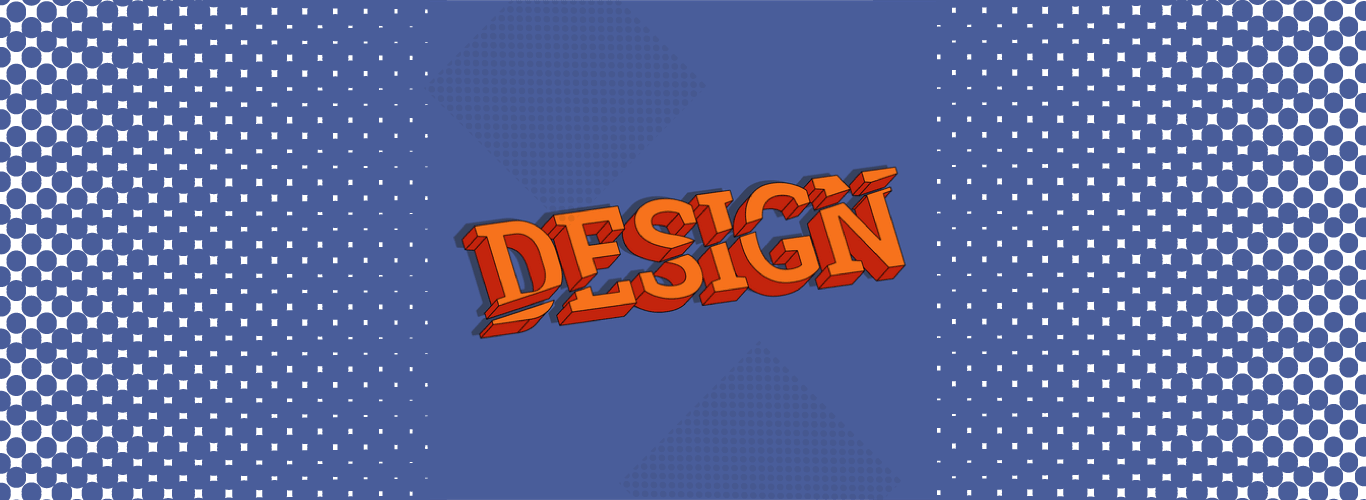
در پایان این مرحله باید نتیجه چیزی مانند تصویر زیر شود.
-
مرحله آخر (بکگراند)
در این مرحله میخواهیم بـرای کلـمه سایه درست کنیم و آن را در بکگراندی که درست میکنیم قرار بدهیم. چیزی به پایان کار نمانده است!
قدم اول
قبل از انجام هر کاری، اول همه کلمـه را انتـخاب کنید و گروه کـنید. حالا یک مستطیل به اندازه صفحه پروژه رسم کنـید و رنگ آن را به آبی کمرنگتر موجود در پالت تغییر دهید. برروی مستطیل کلیک راست کنیـد و گزینه Arrange > Send to back را انتخـاب کنید تا مستطیل به زیر کلمه برود.
آخرین قدم در ساخت و طراحی تایپوگرافی سبک کمیک
دکمه Alt را نگه دارید، کـلمه را انتخاب کـنید و بکشید تا یک کپی از کلـمه درست کنـید. رنـگ کپی را به آبی پررنگ در پالت تغییر دهید و Stroke آن را حذف کنیـد. از پنل Layers سایه را بین مستطیل بکگراند و کلمـه اصلی بگذارید. حالا تنها باید مکان آن را تنظیم کنید و دیزاین کامل میشود.
آموزش ساخت تایپوگرافی سبک کمیک در اینجا به پایان میرسد. نتیجه کارتان را با ما به اشتراک بگذارید! همچنین سوالات و انتقادات و پیشنهادتان برای ایـن آموزش و آموزشهای دیگر را هم حتما با ما درمیان بگذارید.





























سلام ازتون ممنونم خیلی مفید بود
سلام. وقت بخیر.
زنده باشید و تشکر از توجه شما 🙂
کتاب رایگان آموزش تایپوگرافی در ایلوستریتور رو از دست ندید:
https://b2n.ir/931562