با آموزش دیگری از نرمافزار ایلاستریتور در خدمتتان هستیم و قرار است در این آموزش دیزاین یک لوگو سه بعدی را با هم یاد بگیریم. میتوانید خلاقیت به خرج بدهید و بعد از ساختن این لوگو و اعمال تغییرات دلخواهتان از آن برای شرکت یا وبسایت خود استفاده کنید.
جزییات آموزش دیزاین لوگو سه بعدی در ایلاستریتور:
- نرمافزار: ادوبی ایلاستریتور
- ابزارها و تکنیکهای استفاده شده: Pathfinder,Gradient,Grid,Shape builder
- درجه پیچیدگی: متوسط رو به سخت
- زمان تخمینزده شده: 40 دقیقه
ساخت و آمادهسازی اولیه پروژه در ایلاستریتور
نرمافزار ایلاستریتور را باز کرده و یک پروژه جدید با اندازههای 800 در 600 ایجاد کـنید. سپس به منوی Preferences > Guides بروید و مشخصات زیر را وارد کرده تا پروژه تقسیم بندی شود. سپس برای فعال سازی و مشاهده آن گزینههای View > Show grid و سپس View > Snap to grid را فعال کنـید.
ساخت اشکال پایه و اولیه برای لوگو سه بعدی
دراین مرحله میخواهیم با رسم چند شکل هندسی ساده، بخش اصلی و پایهای لوگو را طراحی کنیم و در مراحل بعدی آن را رنگ خواهیم کرد.
قـدم اول
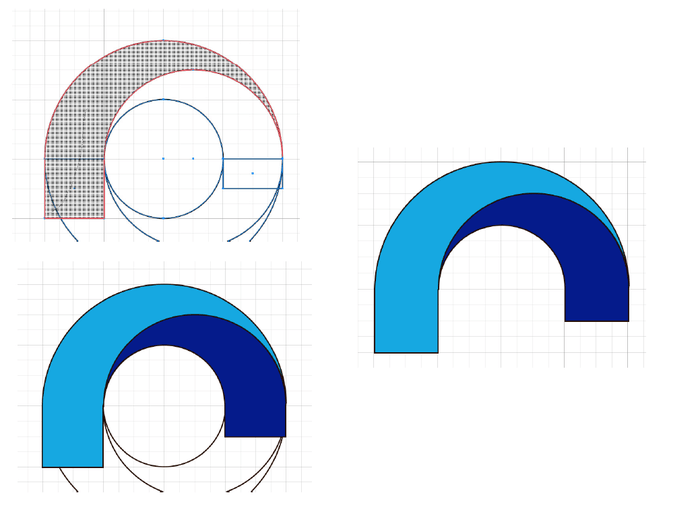
با استفاده از ابزار (Ellipse Tool (L در مرکز پروژه خود، دایرهای 200 در 200 و بدون رنگ رسم کنید و در وسط آن دایرهی دیگری با اندازه 100 در 100.
قدم دوم
حال دایرهای 150 در 150 رسم کرده و آن را مانند شکل زیر بین دو دایره بگذارید که با هردو مماس باشد. حالا دو مستطیل با اندازههای 50 در 50 و 50 در 25 رسم کـنید و آنها را مانند شکل زیر در جای مناسب بگذارید.
قـدم سوم
همه شکلها را انتخاب کرده و سپس با ابزار (Shape Builder tool (Shift + M مانند شکل زیر تکههایی که مشخص شدهاند را انتخاب کنـید تا با هم یکی شوند. باید در نهایت دو کمـان داشته باشید (رنگ آنها فعلا مهم نیست میتوانید آنها را به دلخواه رنگآمیزی کنیـد.) بعد از آن قسمتهای اضافی را حذف کـنید.
قدم چهارم
با استفاده از ابزار (Direct Selection Tool (A گوشههای صاف پایین هر کمان را گرد کنید (یکبار روی شکل کلیک کرده و بعد یکی از دایرههای کوچکی را که کنار هر گوشه پیدا میشود را بگیرید و بکشید تا لبه گرد شود.)
ساخت لبههای لوگو سه بعدی
حالا که شکل اصلی را ساختهایم باید لبههای آن را هم درست کنیم تا لوگوی ما بعد پیدا کند.
قـدم اول
قابلیت Grid snap را غیرفعال کرده و کـمان سمت چپی را انتخاب کنـید و با استفاده از دکمههای کیبورد آن را 5 بار به سمت چپ ببرید (وقتی کمـان را انتخاب کردید 5 بار دکمه چپ کیبورد را بزنید.) و بعد روی آن کلیک راست کنیـد و گزینه Object > Arrange > Send to back را بزنید.
قسمت دیگر را کپی کرده (Ctrl + C > Crtl + F) و آن را 5 بار به سمت راست ببرید و مانند قسمت قبل Send to back کـنید. با استفاده از Shape Builder tool قسمتهایی که جزو کمان نیستند را حذف کنید.
قدم دوم
کـمان سمت راستی را انتخاب و آن را کپی کـنید. 5 بار آن را به سمت راست ببرید، روی آن کلیک راست کرده و Object > Arrange > Send Backward را بزنید. برای اینکه مشخص شود رنگ تیرهتری به آن بدهید.
آموزش اعمال جادوی رنگآمیزی و سایه روشن
حالا که بدنه و پایه اصلی لوگو را ساختهایم باید آن را رنگآمیزی کنیم، سایه روشن بزنیم و به آن افکت بدهیم تا سه بعدی به نظر برسد.
قـدم اول
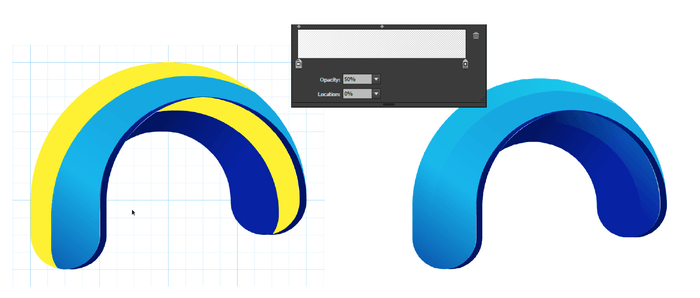
با استفاده از ابزار (Gradient Tool (G یک رنگ Gradient را برای کمـان روشنتر اعمال کنید و یکی تیرهتر برای کمان سمت راستی. کد هگز رنگهای استفاده شده دراین لوگو و جهت تیره به روشنی Gradient در عکس زیر نمایش داده شده است که در پنل Gradient میتوانید آنها را اعمال کـنید.
قدم دوم
کـمان بالایی را کپی کرده (Ctrl + C > Ctrl + F) و آن را زرد رنگ کنـید. یکبار دیگر کپی کرده و اینبار آن را قرمز کنیـد.
با استفاده از ابزار (Direct Selection Tool (A کمـان زیرین را انتخاب کرده و با دکمههای کیبورد آن را یک بار به بالا ببرید. کمان های قرمز و زردی را که ساختیم را انتخاب کـنید و از پنل Pathfinder گزینه Minus Front را انتخاب کنید.
قـدم سوم
همین کار را برای قسمت پایین کمـان هم تکرار کـرده تا یک افکت منحنی شکل برای آن درست شود.
قدم چهارم
افکتهای منحنی شکل که در مراحل قبل ساختیم را با Gradient رنگ کـنید. در پنل Gradient دوطرف طیف را رنگ سفید بگذارید و Opacity آنها را 0 بگذارید و یک رنگ سفید دیگر در وسط گذاشته و Opacity آن را 75 درصد بگذارید.
آموزش ساخت انعکاس و شفافیت برای لوگو
بالاخره لوگومان دارد طبیعیتر میشود. میخواهیم کمی انعکاس به آن اضافه کنیم و شفافیتاش را تغییر دهیم تا باز هم بهتر و طبیعیتر شود.
قـدم اول
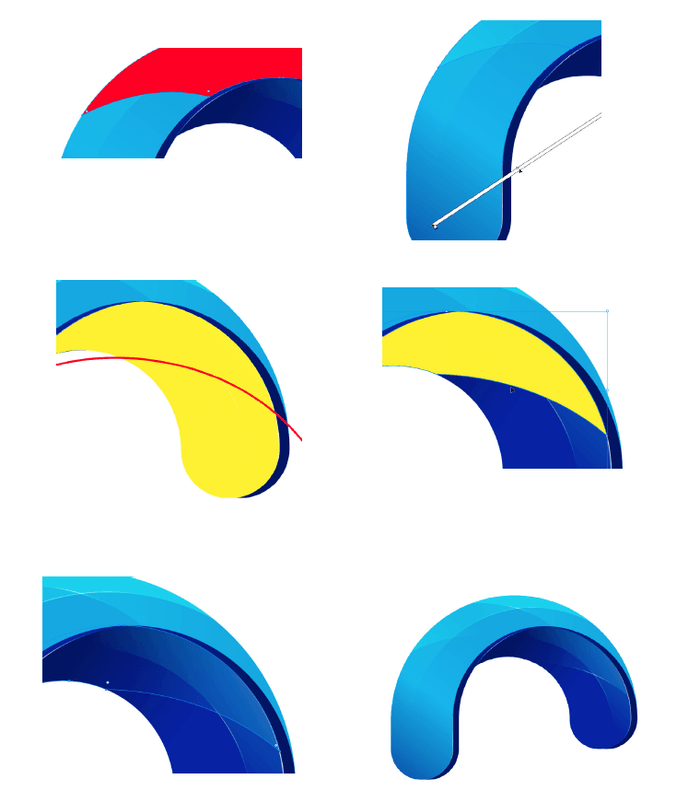
کـمان بالایی را دوبار کپی کرده، کپی اول را زرد و دومی را قرمز کـنید. دکمه شیفت را نگه دارید و با استفاده از دکمههای جهتدار کیبورد آن را 3 بار به سمت چپ و سپس پایین منتقل کنید. هردو کپی را انتخاب کـرده و از پنل Pathfinder گزینه Minus Front را انتخاب کنیـد. با استفاده از ابزار (Gradient Tool (G به آن یک طیف رنگی سفید بدهید که از سفید 0 درصد شروع شود به سفید 50 درصد برسد.
قدم دوم
مانند قـدم قبل یک هاله روشن رنگ برای کمـان پایینی هم درست کنید. به آن رنگ سفید بدهید و Opacity آن را به 50 درصد کاهش دهید.
قدم سوم
کمان بالایی را باز هم کپی کـرده و با ابزار (Pen Tool (P یک کـمان روی آن بکشید بهطوریکه دو طرف آن را قطع کند. خط و کمـان را با هم انتخاب کـنید و از پنل Pathfinder گزینه Divide را انتخاب کنـید. برروی کـمان کلیک راست کرده و Ungroup را بزنید تا کمان به دو تکه تقسیم شود. اضافات دیگر را حذف کرده و به تکه سمت راست مانند شکل زیر Gradient سفید رنگ دهید و Opacity آن را نیز 50 درصد کرده تا سایه روشن ایجاد شود.
قـدم چهارم
قسمت کوچک کمان بالا را کپی و زرد و قرمز کـنید. با استفاده از (Pen Tool (P در قسمت وسط آن یک نقطه راس اضافه کـرده و آن را به سمت بالا بکشید. دوباره Minus Front کنید تا یک هاله خطی روشن ایجاد شود و آن را با سفید 50 درصدی رنگ کنیـد.
قدم پنجم
دوباره چند قـدم قبل را تکرار کنـید و برای کـمان پایینی هم سایه روشن و هالهای روشن بسازید.
قدمهای نهایی برای اتمام لوگو
کل لوگویی که تا الآن ساختیم را انتخاب کرده و آن را گروه کـنید (Ctrl + G). آن را کپی و از پنل Object > Transform > Reflect به صورت عمودی و افقی برعکس کنید و مانند تصویر زیر آن را در محل مناسب قرار دهید.
بکگراندی با رنگ آبی تیره برای زیر لوگو بسازید تا لوگو جلوهی بیشتری داشته باشد.
این آموزش ایلاستریتور هم دراینجا به پایان میرسد.
نتیجه کارتان را با ما به اشتراک بگذارید! همچنین سوالات و انتقادات و پیشنهادتان برای این آموزش و آموزشهای دیگر را هم حتما با ما درمیان بگذارید.


































ارسال پاسخ
نمایش دیدگاه ها